The Internet Wants You To Think Everybody is Immediately Amazing at Art
I wanted to try digital painting in Photoshop for a while, but didn’t have much time to really learn how to do it and explore different techniques. Whenever I would watch “How-To” Youtube videos, everybody kind of does things differently, or they all have their own custom-brushes, or super-fancy tablets, and it kind of seemed overhwelming at first. The majority of those artists are just good already, which is of course the goal, but I also like to see the development and growth of artists, which is what my project is about.
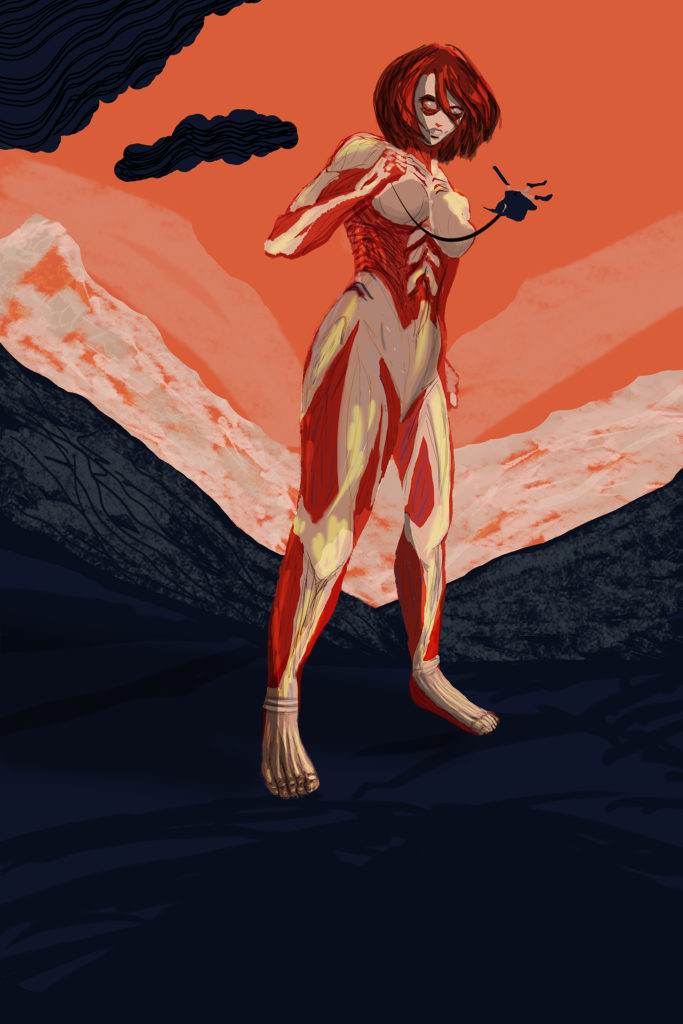
This painting has technically been a year in the making since I started it July 2017 in Illustrator. I created the vector outline of the Female Titan and attempted to color it in Illustrator, but abandoned the project because I felt like it needed to be textural and raw-feeling, which would be better achieved in Photoshop. The idea of doing a digital painting in Photoshop seemed daunting and I knew it was going to take some time. My procrastination was what made me choose it as my personal craft project for my Interim Collaboration with Vidi Global, because I knew that I needed to be pushed to do it to get over my own anxiety on trying something new.

The Concept
The initial idea for the painting was inspired by the Attack on Titan posters made by Matt Taylor, which are awesome, and feature the Colossal Titan, but I thought, “I want a poster like that, but of Female Titan!” because she’s a badass, and her character is someone I can relate to with her world-view and introversion.
Keeping it spoiler-free, what makes the Female Titan so interesting to me is her motivation and insight about the world she is living in. Even the entire story of Attack on Titan has some over-arching themes, and then when you add that I had watched season 1 of WestWorld to it, it led me to start thinking about the following concepts:
- Being human or being a monster, is there a difference?
- Robot/machine influencing the human factor of the artwork.
- Losing humanity through technology, though technology is guiding people and influencing people creatively.
- Ability to enhance human performance/creativity with technology.
- Monsters that are human, exploiting human weakness. Knowledge of their own weakness helps them to become stronger.
- Become aware of the reality, who are the real monsters? What is the real threat? More than what you see.
- Are your dreams misleading you? Are your dreams your own, or are they manufactured by the reality/culture you live in? Is that what you really want? Is that actually going to make you happy?
Those themes are influential to my artwork at the moment, and have also helped me to start seeing the world differently, as far as what is corporate manufactured bullshit and what I should actually be pursuing. Through technology and art, I can manufacture my own digital reality and create my own opportunities. I’m done trying to fit into a cookie-cutter mold, and in a sense I’m “not playing soldier” anymore, similar to how Female Titan is. (Though, ok, technically, I do still have to fit into a mold at my full-time job, and it does suck, but that’s more motivation for my artist-self to not do that anymore.)
The Process
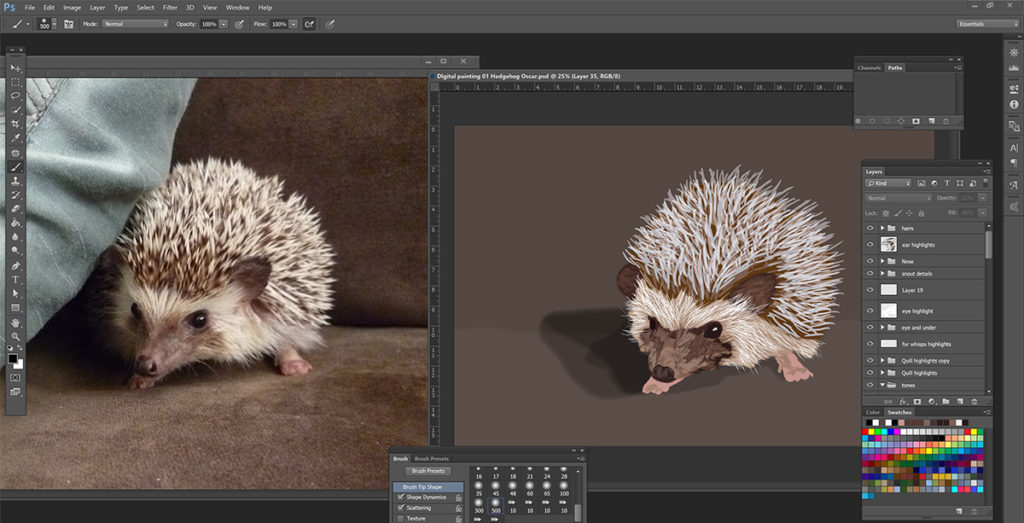
I did start off trying a small painting first, which came out pretty good, because I did it immediately after watching a bunch of tutorials and followed the correct steps.

What You’re Supposed to Do
If I had looked at my planning notes at all when I was making the Female Titan painting, then I would have seen this is what I should have been doing:
Organization of Layers.
In order to make it easier on myself I will need to keep layers organized.
Name the layers.
Group the layers into folders.What I can gather so far is that the layer order may go something like this:
01. Line work
02. Flat color (use as few colors as possible)
03. Tones
04. Shades
05. Highlights
06. Effects.
I mean, I started off ok, but then I jumped into the shading and highlights and effects too quickly, because I got impatient. I also don’t have a great sense for light source, I need actual references to look at while I’m painting.
What I Actually Did/My Mistakes
The TL;DR list of my mistakes:
- Made file size 600dpi to start, which made it a large format file and made my computer go slow. It also changed how the brushes looked.
- Used a million layers, which led to me not being able to find what I was looking for to edit and also made my file larger.
- Should have gotten a better handle on brushes first or saved my own file of brushes as I went.
- Should have watched more tutorials (when I was feeling stuck, I went and found some that really helped, especially on backgrounds and how to draw feet).
- Should have upgraded to Photoshop 2018 before even starting since it has much better brush control settings.

Watch Me Suck at Drawing Feet
Here is the speed video I made showcasing most of the process:
The video came out accidentally slightly trippy, hopefully it’s a chill experience for people to watch, especially if they love seeing terrible drawings of feet.
This was also my first time using Adobe Premiere Pro, which was a challenge in itself, but thanks to Youtube I was able to figure out how to do basic editing and even made some animated titles and music fade-outs. Windows Movie Maker was so much easier to use a few years ago, but this is the future.
Another first for me was recording my computer screen, which served its own challenges. First I tried installing Quicktime on my computer, but it wouldn’t install all the way, so I had to research other options for Windows. I tried using the XBox app, but that didn’t work well for me either, I can’t remember exactly why though, it may have had to do with the menu bar, and I hate how even now it will randomly pop up on the screen saying “press whatever button to start recording.” So finally I found Flashback Express 5, which also was a pain-in-the-ass in that the window disappears sometimes, but I figured out if I closed the program and reopened it after each recording, it wouldn’t do that.
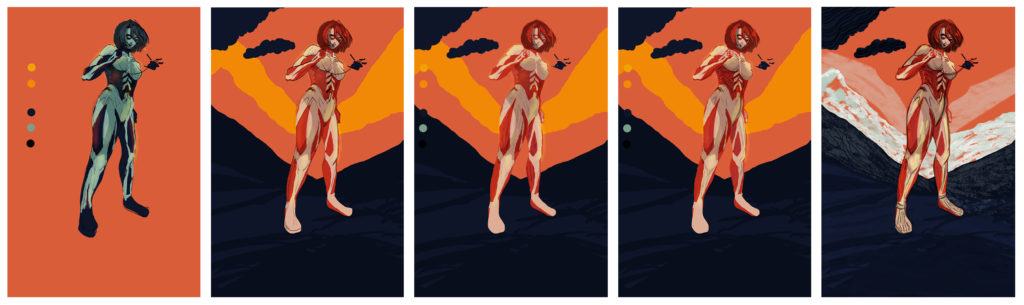
Recording my desktop also made my computer go super slow, along with my mistake of making the Photoshop canvas enormous to start. It was the right poster dimensions, but I made it 600 dpi because I’m just overly paranoid and want to be able to crop things, but 600 dpi was way too big, it’s not going to be on some giant billboard, 300 dpi was all it needed to be. Once I was fed up with my inability to do anything, I resized the painting to 300dpi and continued from there, which helped a LOT. It still went slow as I increased the amount of layers and the file size though, which was another mistake I made, I didn’t need 2000 layers, and I shouldn’t have used a million layer styles either. It’s my fault for not really liking the initial color scheme I chose, I didn’t really plan it very well I guess, I thought the green color was going to look good, but meh. At least I was able to make it red and beige and it turned out really good in the end.
Also, I cannot draw feet, half of my time was spent trying to make the feet look ok, and even in the anime and manga, they avoid drawing the feet often, or in other artwork, people somehow simplify it, but I couldn’t get them to look right. Finally I thought maybe if I add shading it will help, and that was the main thing it needed. The feet do look a bit over-worked in the painting, but idc, they look like feet for the most part and I don’t cringe when I look at them. Plus Titan feet are slightly different than real human feet, but for people unfamiliar with Titans, it was going to look off.
In my own head as I was painting it, I kept thinking how bad I suck and can’t do anything right, but I mean, this was my first digital painting, and I was trying to cut myself some slack, but it got frustrating, along with the computer not always responding to my inputs immediately, it was a pain, but I didn’t give up and it makes the finalization of the artwork that much more satisfying.
Oh yeah, also because recording slowed down my computer, I started to try different things in the painting without recording it, so every now and then you may see that all these other layers are there suddenly, but I probably hated whatever the outcome was and didn’t use them ultimately. And sometimes I would record an hour and the computer would crash and I lost the recording, so the video isn’t always seamless. Also with using the Flashback Express recorder, once I was done, I had to convert the files to Mpeg4 files in order to edit them, which took a day and a half, so the process was elongated.

Ok So is Digital Painting Even Fun?
Yes! I am glad I tried it, and you should too! Learn from my mistakes, start small, and don’t beat yourself up if it doesn’t come out right immediately. It’s digital, it can be edited and manipulated, colors can be corrected, shapes can be changed. Don’t be intimidated by technology, even though it doesn’t always work right all the time. And don’t be afraid of people making fun of derpy feet.